
- Postman rest api example for free#
- Postman rest api example how to#
- Postman rest api example code#
- Postman rest api example download#
Postman rest api example download#
The "url" field contains a URL where you can download the generated image. The output from a successful image generation API call looks like this. The script will make an image generation API call and then loop until the generated image is ready. Run the application with the python command: python quickstart.py
Postman rest api example how to#
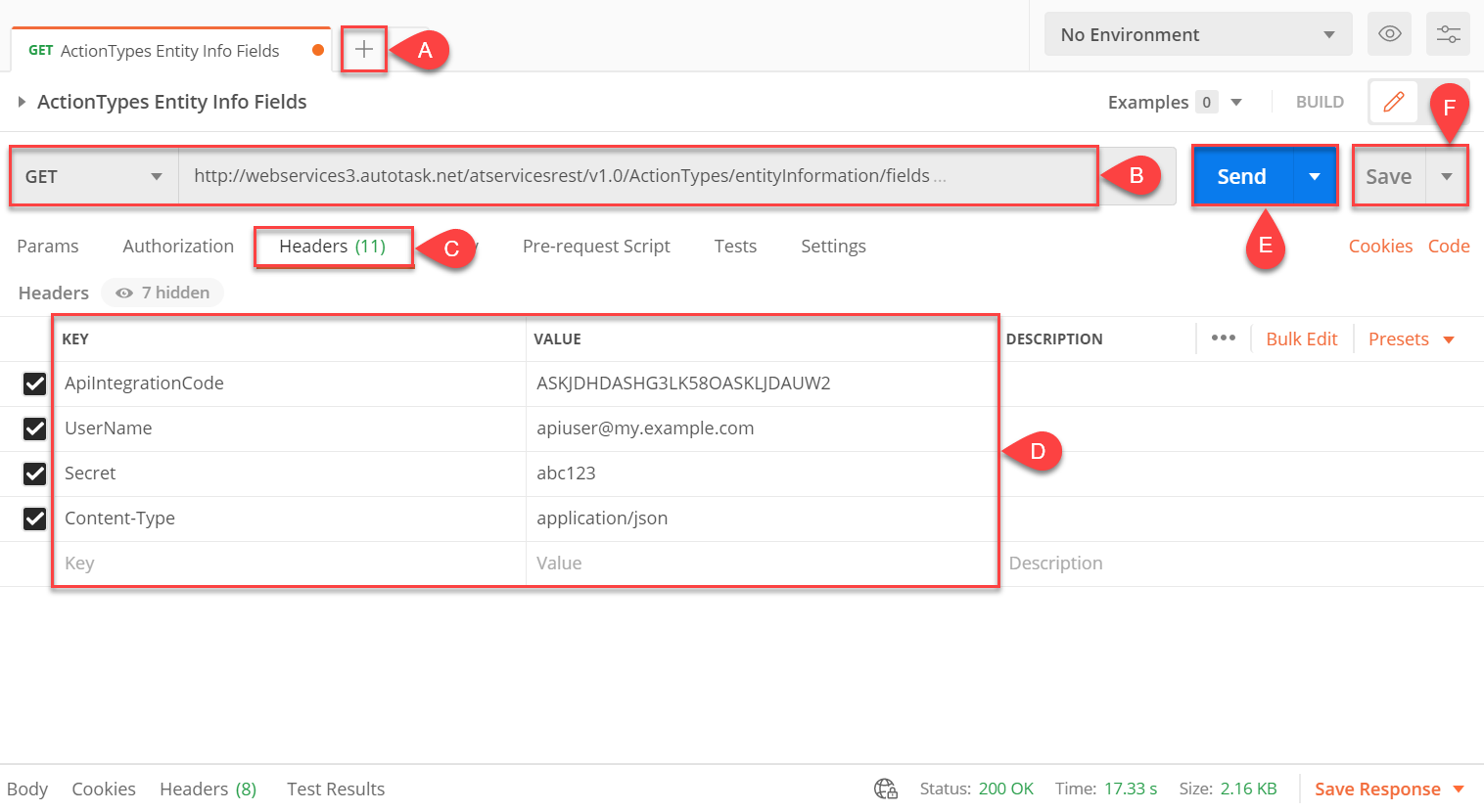
This topic describes how to use Postman to create Web API requests that perform create, retrieve, update, and delete (CRUD) operations and use functions and actions. For production, use a secure way of storing and accessing your credentials. Use Postman to compose and send Web API requests and view responses.
Postman rest api example code#
Remember to remove the key from your code when you're done, and never post it publicly. Response = requests.get(operation_location, headers=headers) Submission = requests.post(url, headers=headers, json=body) "prompt": "a multi-colored umbrella on the beach, disposable camera", Change the value of "prompt" to your own custom prompt. Enter your endpoint URL and key in the appropriate fields. Replace the contents of quickstart.py with the following code. Then open it up in your preferred code editor or IDE. Always having two keys allows you to securely rotate and regenerate keys without causing a service disruption.Ĭreate a new Python file called quickstart.py. Copy your endpoint and key to a temporary location. Go to your resource in the Azure portal and select the Keys and endpoint page. This value can be found in the Keys & Endpoint section when examining your resource from the Azure portal. Collection Format Understand the specification behind Postman Collections. Alternatively, you can find the value in Azure OpenAI Studio > Playground > Code View. Invest in the knowledge, specifications, standards, tooling, data, people, and organizations that define the next 50 years of the API economy. To successfully call the Azure OpenAI APIs, you'll need the following: Variable name
Postman rest api example for free#
An Azure subscription - Create one for free.When the AI-generated image is ready, it will appear on the page. Enter your image prompt into the text box and select Generate. Start exploring Azure OpenAI capabilities with a no-code approach through the DALL-E 2 playground. During or after the sign-in workflow, select the appropriate directory, Azure subscription, and Azure OpenAI resource.įrom the Azure OpenAI Studio landing page, select DALL♾ 2 playground to use the image generation APIs. Navigate to Azure OpenAI Studio at and sign in with the credentials associated with your OpenAI resource. For more information about model deployment, see the resource deployment guide. An Azure OpenAI resource created in the East US region.Open an issue on this repo to contact us if you have an issue. Existing Azure OpenAI customers need to re-enter the form to get access to DALL-E. You can apply for access to Azure OpenAI by completing the form at. Access granted to DALL-E in the desired Azure subscription.Ĭurrently, access to this service is granted only by application.It does not edit existing images or create variations.

Then, I get the response data in easy-to-read JSON with a status code of 200, confirming the GET request was successful.The image generation API creates an image from a text prompt. All I have to do is plug the route into the address bar, select the GET response method on the dropdown box to its left, punch in my API key in the “ Headers” section, specify that I want the response in “ pretty” JSON format, and hit send. With Postman, such a test is much more streamlined. Granted, I would probably need to write all this out any way to make a functioning app using this API, but doing all this to simply test an API's functionality is unnecessarily tedious and time-consuming when something like Postman exists. If I wanted to test a GET request against this route without using Postman-instead actually writing out code in something like Flask-I would have to write out a whole new route and function to perform the request, then I would have to specify with more code what I want the response to look like, and finally, I would have to print out the response to the console or provide some other way of actually viewing the response. Let’s say I wanted to make a GET request against a fan-made API for the video game Hearthstone to search for cards with “ Archer” in their name. It offers a sleek user interface with which to make HTML requests, without the hassle of writing a bunch of code just to test an API's functionality. Postman is a great tool when trying to dissect RESTful APIs made by others or test ones you have made yourself.


 0 kommentar(er)
0 kommentar(er)
